
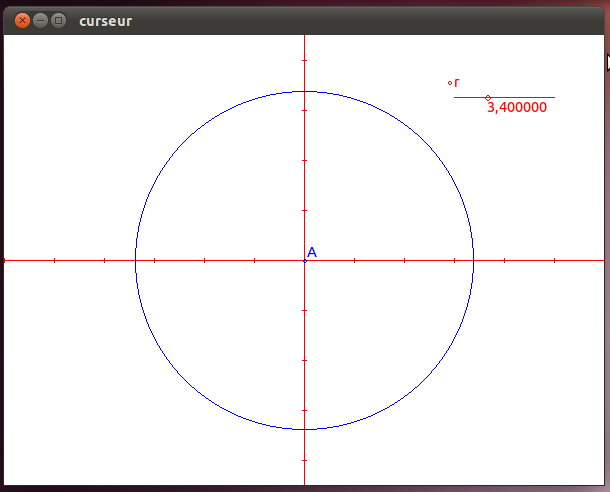
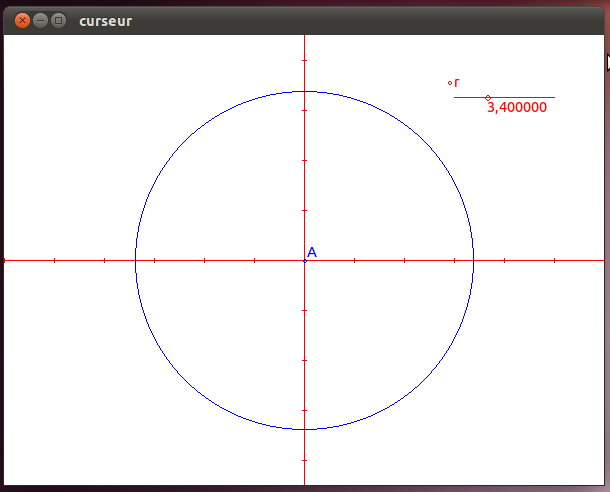
Il s'agit de tracer un cercle de centre A et de rayon r. La valeur de r peut être ajustée à l'aide d'un curseur.

Répertoire : idc. Trois fichiers : main.cpp, fenetre.h et fenetre.cpp.
#include <QApplication>
#include "fenetre.h"
int main (int argc, char *argv []) {
QApplication app (argc, argv);
Fenetre f;
f.show();
return app.exec ();
}
On crée l'application app, le fenêtre principale f puis on lance la boucle d'exécution app.
#ifndef FENETRE_H #define FENETRE_H #include <QWidget> #include <QPaintEvent> #include "geo2D/curseur.h" #include "geo2D/point_libre.h" #include "geo2D/cercle.h"
On déclare les objets de la bibiliothèque Qt nécessaires. On peut écrire directement #include <QtGui>. Seuls les objets utiles seront annexés. On déclare ensuite les objets de la bibliothèque geo2D nécessaires.On peut écrire directement #include "geo2D/geo2D.h" mais dans ce cas tous les objets de la bibliothèque geo2Dseront ajoutés au programme qui sera donc plus gros.
class Fenetre: public QWidget {
Q_OBJECT
public:
repere *R;
curseur *rayon;
point_libre *A;
cercle *c;
On déclare ici tous les objets géométriques qui seront utilisés.
bool presse;
Indicateur signalant s'il y a un déplacement en cours
Fenetre (QWidget *parent = 0);
protected:
void paintEvent (QPaintEvent *);
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
};
#endif
On définit ici les quatre fonctions gérant le dessin et l'action de la souris (appui sur le bouton, déplacement, relâchement).
/*
* test
*/
#include "fenetre.h"
Fenetre::Fenetre (QWidget *parent): QWidget (parent) {
setGeometry (0, 0, 600, 450);
setMouseTracking (true);
setCursor (Qt::ArrowCursor);
presse = false;
Constructeur de la fenêtre principale : on indique sa taille, on donne la possibilité de gérer le déplacement de la souris sans qu'on ait besoin d'appuyer sur le bouton (setMouseTracking (true);), on fixe le curseur par défaut puis on initialise l'indicateur de déplacement des points libres.
R = new repere (300, 225, 600, 450, 50.0, 50.0, 1.0, 1.0);
rayon = new curseur (0.0, 10.0, 1.0, 400, 100, 100, "r", R);
A = new point_libre (0.0, 0.0, "A", R);
c = new cercle (A, rayon -> valeur (), NULL, R)
On crée ici les objets géométriques, le repère, le curseur nommé rayon, un point libre A et le cercle de centre A dont le rayon est donné par le curseur. Ce curseur pourra renvoyer des valeurs numériques comprises entre 0 et 10 et la valeur initiale retournée est 1. Il est positionné en (400, 100) et la longueur de la barre des valeurs est 100 pixels. Ceci garantit un pas égal à 0,1 unité.
void Fenetre::paintEvent (QPaintEvent *) {
setPalette (QPalette (QColor (255, 255, 255)));
setAutoFillBackground (true);
QPainter painter (this);
painter.setPen (Qt::red);
R -> trace (&painter);
rayon -> trace (&painter);
painter.setPen (Qt::blue);
A -> trace (&painter);
c -> trace (&painter);
}
On redessine ici la figure : on peint le fond en blanc, on trace le repère et le curseur en rouge puis le point A et le cercle en bleu.
void Fenetre::mousePressEvent (QMouseEvent *event) {
int X = event -> x ();
int Y = event -> y ();
presse = A -> select (X, Y) || rayon -> select (X, Y) || rayon -> select_curseur (X, Y);
if (presse)
setCursor (Qt::ClosedHandCursor);
}
On teste, dans cet ordre, si la souris est proche de A du bouton du curseur ou du curseur lui-même. Si c'est le cas l'indicateur de déplacement est positionné ainsi que le booléen presse. On change ensuite le curseur.
void Fenetre::mouseMoveEvent (QMouseEvent *event) {
int X = event -> x ();
int Y = event -> y ();
if (presse) {
if (A -> bouge (X, Y) || rayon -> bouge (X, Y))
c -> cercle_pt_r (A, rayon -> valeur ());
rayon -> bouge_curseur (X, Y);
update ();
Si le déplacement d'un point ou du curseur est en cours (presse = TRUE) alors on modifie ses coordonnées à l'écran (méthode bouge (X, Y);). si le point A bouge ou si la valeur retournée par le curseur a changé on recalcule le cercle sinon on se contente de déplacer le curseur. On redessine enfin la figure (méthode update();). NB la méthode bouge (X, Y); n'agit que sur l'objet en cours de déplacement.
} else {
if (A -> zone (X, Y) || rayon -> zone (X, Y) || rayon -> zone_curseur (X, Y))
setCursor (Qt::PointingHandCursor);
else
setCursor (Qt::ArrowCursor);
}
}
Si on bouge la souris sans appuyer sur le bouton en change simplement le curseur à proximité de A ou B.
void Fenetre::mouseReleaseEvent (QMouseEvent *) {
A -> stop ();
rayon -> stop ();
rayon -> stop_curseur ();
presse = false;
setCursor (Qt::PointingHandCursor);
}
On relâche de bouton de la souris : on remet alors tous les indicateurs de déplacement à FALSE puis on change le curseur.